closest
.closest(selector)
从当前元素开始沿 DOM 树向上,获得匹配第一个符合选择器的祖先元素,返回零个或一个元素的 jQuery 对象。
.parents() 和 .closest() 方法类似,沿 DOM 树向上遍历,直到文档的根元素为止,将每个祖先元素添加到一个临时的集合;如果应用了选择器,则会基于该选择器对这个集合进行筛选,返回包含零个、一个或多个元素的 jQuery 对象
.parent():当前匹配元素集合中每个元素的父元素,使用选择器进行筛选是可选的。
示例:
html
- I
- II
- A
- B
- 1
- 2
- 3
- C
- III
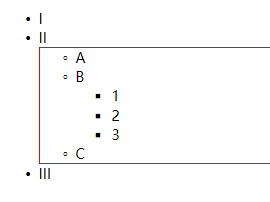
使用:closest
$('li.item-a').closest('ul').css('border', '1px solid red'); 结果:找到第一个父级ul

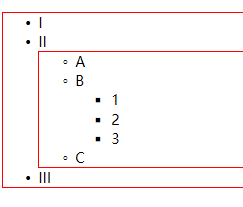
使用parents:
$('li.item-a').parents('ul').css('border', '1px solid red'); 结果:

事件委托场景举例:
- Click me!
- You can also Click me!
事件绑定在文档上,点击每个li分别实现下面效果:

另一个使用delegate实现事件委托: